Every web developer today faces the challenge of checking website compatibility across a large pool of browsers and browser versions in the marketplace. Up and until now, either you could install every browser, verify the website via a visual inspection and debug with tools specialized to that browser, or you could send a URL to a third-party screenshotting service like BrowserShots for an all-in-one visual inspection. The former is messy and tedious but gives you more control and an opportunity to diagnose problems, whilst the latter is simple but slow and useless to fix the problem. Needless to say, SuperPreview is the best of both worlds.
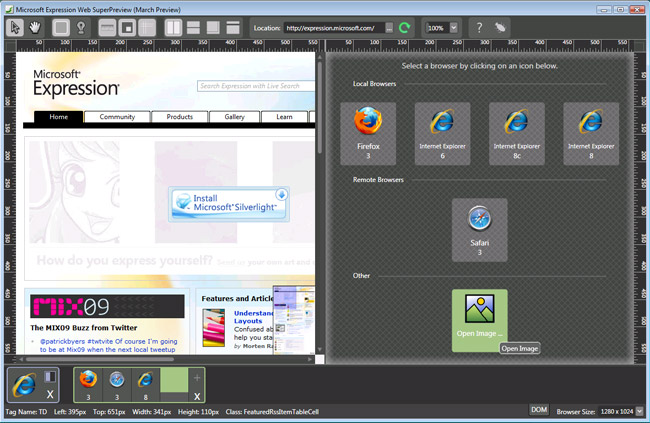
Note: The following screenshots come from a newer unreleased internal build of the application and does not reflect accurately what you can do in Expression Web SuperPreview today. Please don’t hurt me. I like kittens.


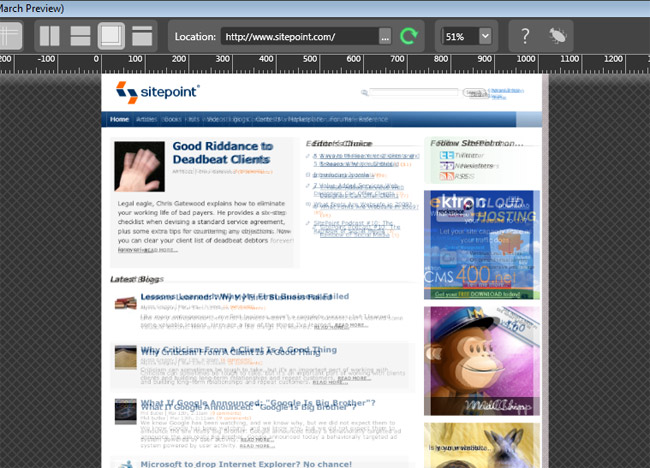
And perhaps what I think is the coolest feature, an overlay mode to compare exactly what’s different for pixel-perfect alignment. Or if you cross your eyes, the web in 3D.
Finally, how you can get your dirty web developer paws on this awesome tool, and it’s a little complicated to say the least. The beta of this software available right now is downloadable from Microsoft.com (250MB). The catch being it only supports renderings between IE6 and versions of IE installed on your computer already, but it should ease the pain of testing for IE6/7/8 compatibility for a lot of devs.
The full and final version of this product will be bundled together with Expression Web 3, sometime later this year and will run as a separate standalone application.
Source : istartedsomething